유튜브를 시작하면 내 채널 홍보의 중요성을 느끼게 되는데요, 요즘은 수익형 블로그나 SNS 등 홍보할수 있는 공간이 많이 있습니다, 그중에 블로그 하시는 분들을 위한 블로그에 사용할 유튜브 구독 버튼 만드는 방법 입니다.
유튜브 구독 버튼을 만들기에 앞서 당연히 유튜브https://www.youtube.com/에 접속해서 로그인까지 해줍니다.
유튜브 구독 버튼 만들기 위해 필요한 내 유튜브 채널 주소를 복사하기 위한 방법 입니다. 내 채널 주소 복사를 하실수 있는 분은 건너띄기를 하시기 바랍니다.^^
유튜브를 접속하시면 우측상단 메뉴에서 YouTube 스튜디오 (유튜브 스튜디오)를 클릭하셔서 유튜브 스튜디오로 접속해 주세요,
유튜브 스튜디오에서 우측상단에 있는 메뉴를 클릭후, 내 채널을 클릭해주세요.
유튜브 내 채널에 접속하게 되는데요, 맨위에 주소창에 있는 드레그 한 부분을 복사해 주시면 됩니다.
예) UCkRHjXMD0P_0lt-Rfq1aBqA 이부분만 필요합니다.
유튜브 내 채널 주소를 복사하셨다면, 이제 내 채널 구독 버튼 소스를 만들어 주는 사이트를 접속해 주시면 됩니다.
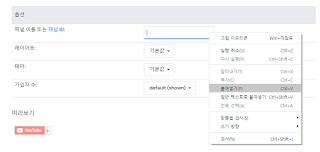
채널 이름 또는 채널 ID: 가 있는데요, 내 채널 주소 를 붙여넣기 해주시면 됩니다.
유튜브 채널 구독 버튼 미리보기가 보이는데요, 레이아웃, 테마, 가입자 수 디자인을 정할수 있습니다.
예를 들어 테마를 전체로 설정해 주면 유튜브 채널 구독버튼 미리보기가 변경된걸 보실수 있습니다.
마음에 드는 버튼을 만들어 주시면 됩니다.^^
유튜브 채널 구독버튼 디자인까지 완료 되었다면, 아래 코드 란에 있는 소스를 전체 선택후 복사해 주시면됩니다.
단축키 Ctrl+A 를 누른다음 Ctrl+C 눌러 복사하시면 조금더 편합니다.^^
내 유튜브 채널 구독 버튼 코드 복사가 완료 되면, 이제 블로그 등에 활용하시면 됩니다.
복사한 코드는 메모장에 저장해두셨다가 필요할때 사용하면 조금더 편합니다.^^
블로그 글쓰기에 코드를 삽입하는 방법은 비슷하므로 이번에 설명하는 블로그는 구글 블로그와, 티스토리 블로그 입니다 먼저 구글 블로그 인데요, 글쓰기 우측에 있는 HTML를 클릭해주세요.
HTML 이곳에 내 유튜브 채널 구독버튼 코드를 붙여넣기 해주고 글쓰기 완료 및 발행 해주면 끝입니다.^^
저는 설명을 쓰기위해 내용없이 구독버튼만 있는데요, 블로그 쓰시면서 글 시작이나, 중간, 끝에 넣어주면 어느정도 홍보 효과가 있을거라 생각됩니다.^^
티스토리 블로그도 마찬가지로 우측상단에 기본모드를 클릭하면 HTML 나오는 데요 HTML를 클릭후
내 유튜브 채널 구독 코드를 붙여넣기 해주시면 됩니다.^^
어머니께서 유튜브를 시작하시여 홍보방법을 알아보다 유튜브 채널 구독버튼을 알게되어 초보 유튜버 분들이나, 온라인 홍보가 아직 어색한 분들을 위해 게시물을 쓰게되었습니다.^^